브라우저별 ES6 (ECMAScript 6) 호환 여부 확인
MINA 2022. 4. 25. 01:32브라우저별 자바스크립트 호환 여부를 확인하면 작성한 자바스크립트의 오동작을 막을 수가 있습니다. 원래 자바스크립트는 모든 브라우저에서 똑같이 동작하고 움직이지 않을 수 있습니다. 자바스크립트에 버전이 여러 가지이고 브라우저마다 특성이 있기 때문입니다. 작성한 자바스크립트가 이렇게 동작하지 않는 상황을 막기 위해 자바스크립트의 표준규격인 ECMAScript를 기준으로 브라우저별 동작과 호환 여부를 확인할 필요가 있습니다.

자바스크립트 브라우저별 지원 확인 혹은 호환성 확인은 범용적인 서비스 개발에 필수적으로 확인해야 하는 작업입니다. 일반적인 개발 스펙이라면 상관없겠지만 동작 보장이 필요하다면 아래 사이트를 이용해 보시는 것이 좋겠습니다.
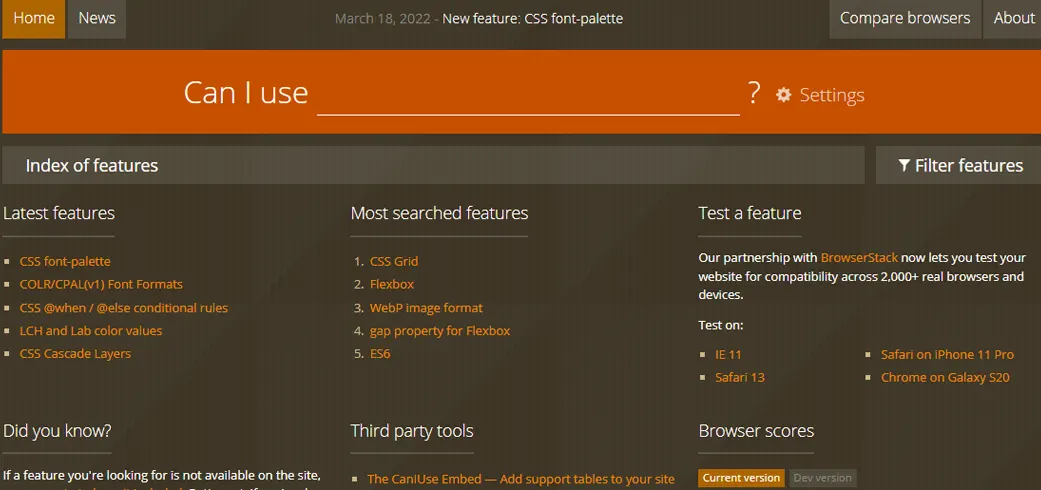
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com

caniuse.com은 자바스크립트, HTML5, CSS까지 브라우저별로 호환성 확인해줍니다. 이 사이트가 좋은 점은 기능별 문법 별로 키워드를 입력하는 방법으로 검색을 통해 지원하는 브라우저를 확인할 수 있다는 점입니다. 개인적으로 이용하시기를 많이 추천드립니다.
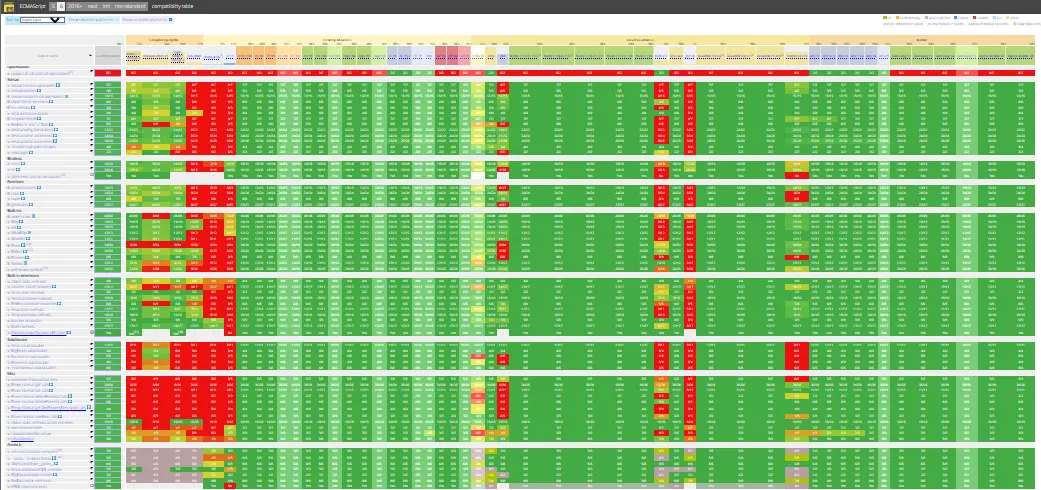
http://kangax.github.io/compat-table/es6/
ECMAScript 6 compatibility table
Sort by Engine types Features Flagged features Show obsolete platforms Show unstable platforms <!-- --> V8 SpiderMonkey JavaScriptCore Chakra Carakan KJS Other ⬤ Minor difference (1 point) ⬤ Small feature (2 points) ⬤ Medium feature (4 points) ⬤ La
kangax.github.io

Kangas의 ECMAScript 호환성 표는 브라우저별 함수, 바인딩, 내장함수 등을 표로 표현하여 한눈에 호환성이 좋은 브라우저를 알 수 있고 지원하지 않는 자바스크립트는 하위 메뉴를 통해 확인할 수 있습니다
이상입니다.
'IT' 카테고리의 다른 글
| 인터넷사업자 DNS IP주소 총정리 (KT, SKT, LG, 헬로비전, 구글, IBM QUAD9 등) (0) | 2022.05.01 |
|---|---|
| 구글 DNS 주소 (0) | 2022.05.01 |
| DNS(Domain Name System) 작동 방식과 용어 소개 (0) | 2022.05.01 |
| 아이폰 SE3 출시일 정보 (미국/한국) (0) | 2022.04.12 |
| 윈도우11 지원 CPU 목록 (0) | 2021.08.11 |